罗马不是一天建成的,小程序也不是一天发明出来的。
刚开始接触小程序时是源于在朋友圈看见了一个跳一跳的游戏链接,于是乎对小程序产生了一个疑问,小程序是什么?
小程序最先始于微信,但是微信平台为什么会开发小程序?主要是想让所有开发者在微信中都能获得比较好的体验。
那么如何做到让开发者有一个好的体验:
– 快速的加载
– 更强大的能力
– 原生的体验
– 易用且安全的微信数据开放
– 高效和简单的开发
但是我们都知道当微信中的WebView逐渐成为移动Web的一个重要入口时,微信就有相关的JS API了。难道这个不能做到以上的功能吗?接下来我们举例说明。
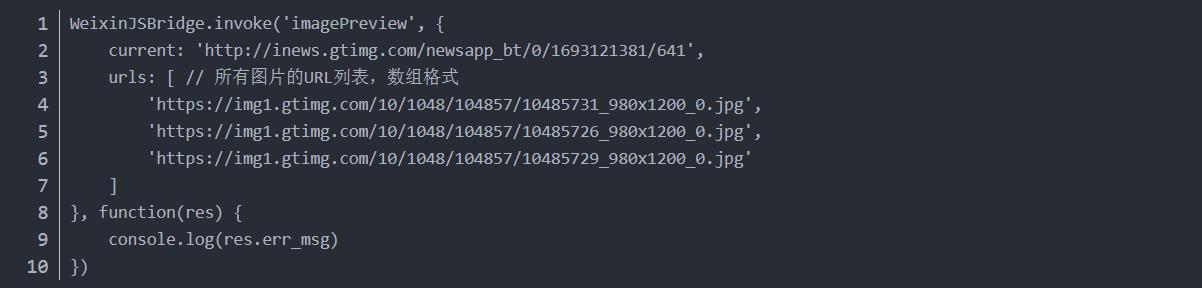
例demo1:使用 WeixinJSBridge 预览图片

代码1-1是一个调用微信原生组件浏览图片的JS API,相比于额外引入一个JS图片预览组件库,这种调用方式显得非常简洁和高效。
实际上,微信官方是没有对外暴露过如此调用的,此类 API 最初是提供给腾讯内部一些业务使用,很多外部开发者发现了之后,依葫芦画瓢地使用了,逐渐成为微信中网页的事实标准。
2015年初,微信发布了一整套网页开发工具包,称之为 JS-SDK,开放了拍摄、录音、语音识别、二维码、地图、支付、分享、卡券等几十个API。给所有的 Web 开发者打开了一扇全新的窗户,让所有开发者都可以使用到微信的原生能力,去完成一些之前做不到或者难以做到的事情。
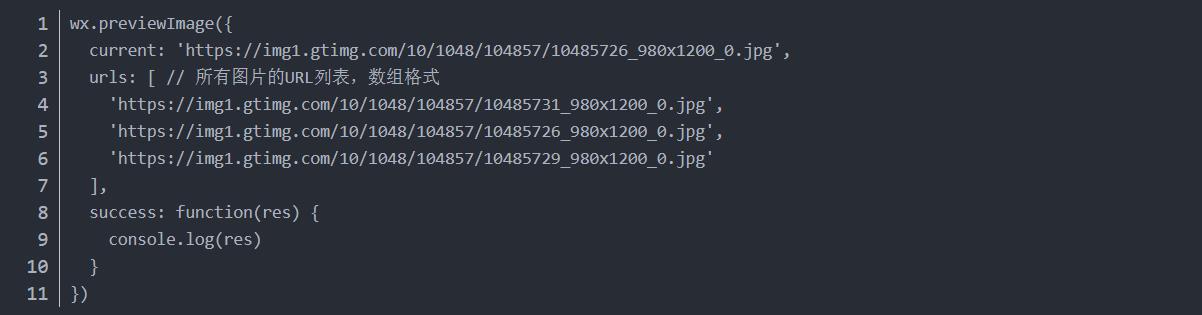
同样是调用原生的浏览图片,调用方式如代码清单1-2所示:
代码清单1-2 使用 JS-SDK 调用图片预览组件

其实JS-SDK是对之前的 WeixinJSBridge 的一个包装,以及新能力的释放,并且由对内开放转为了对所有开发者开放,在很短的时间内获得了极大的关注。
JS-SDK 解决了移动网页能力不足的问题,通过暴露微信的接口使得 Web 开发者能够拥有更多的能力,然而在更多的能力之外,JS-SDK 的模式并没有解决使用移动网页遇到的体验不良的问题。用户在访问网页的时候,在浏览器开始显示之前都会有一个的白屏过程,在移动端,受限于设备性能和网络速度,白屏会更加明显。我们团队把很多技术精力放置在如何帮助平台上的Web开发者解决这个问题。因此我们设计了一个 JS-SDK 的增强版本,其中有一个重要的功能,称之为“微信 Web 资源离线存储”。
这个设计有点类似 HTML5 的 Application Cache,但在设计上规避了一些 Application Cache的不足。
在内部测试中,我们发现 离线存储 能够解决一些问题,但对于一些复杂的页面依然会有白屏问题,例如页面加载了大量的 CSS 或者是 JavaScript 文件。除了白屏,影响 Web 体验的问题还有缺少操作的反馈,主要表现在两个方面:页面切换的生硬和点击的迟滞感。
由于JS-SDK出现了以上的一些问题,所以微信平台推出小程序的开发文档来让开发者在微信中都能获得比较好的体验。
