 2020年受新冠疫情影响,全球每个行业都受到了不同程度的影响。尽管许多企业和服务由于新冠疫情被迫进行数字化转型,结合2020年UI流行趋势,2021年UI设计趋势将会有:
2020年受新冠疫情影响,全球每个行业都受到了不同程度的影响。尽管许多企业和服务由于新冠疫情被迫进行数字化转型,结合2020年UI流行趋势,2021年UI设计趋势将会有:
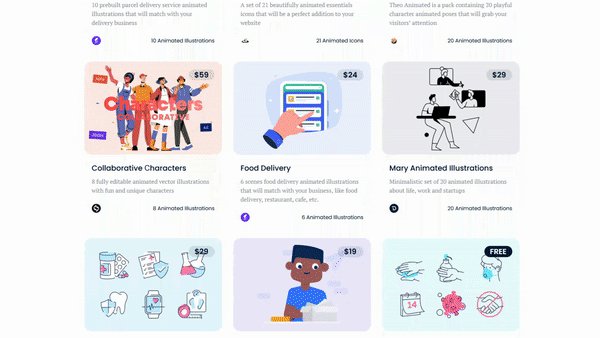
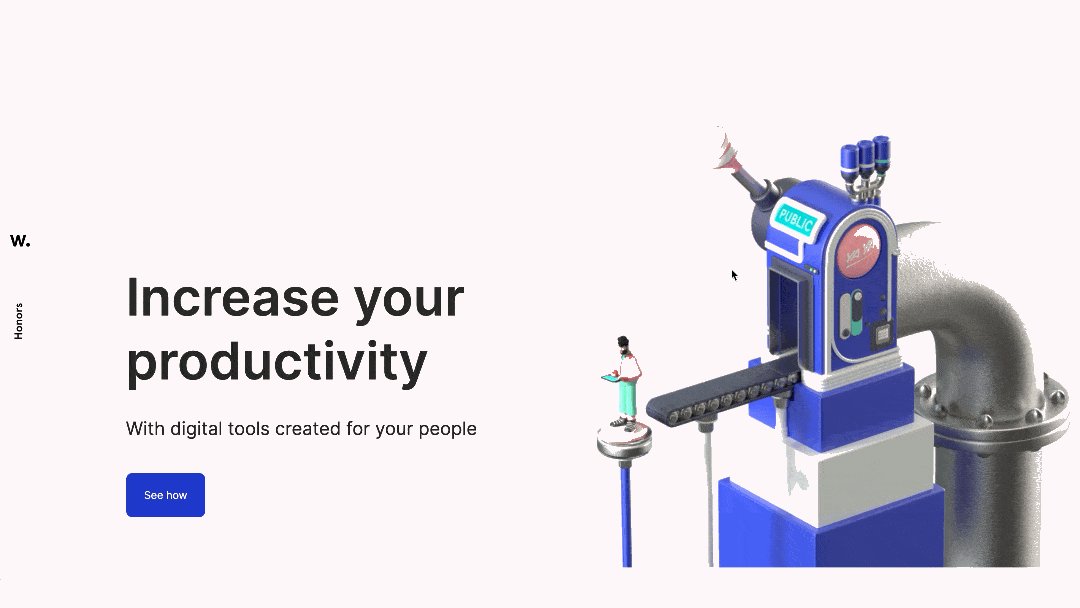
1. 独特的插图和动画
数字或手绘,2D或3D,定制插画,应有尽有。自由的形式,不对齐的元素、组件,强烈的不对称性,让平台脱颖而出的同时,创造了一个友好且舒适的环境,确保用户有更好的体验。此外,为了让这些页面脱颖而出,这些插画往往通过展示复杂的动作来实现生命力。

这种动态的插图更容易吸引用户的注意力,让用户一眼就能明白公司或品牌的产品。一个令人愉快的插画可以让网站或APP拥有自己的个性,也更令人难忘。UI设计师需要设计相应的反馈互动,才能知道用户在看到UI设计后,是否有达到设计时预期的效果。动态的图片和令人眼前一亮的动画都会让用户、访客感到新奇,引导他们滑动页面,浏览更多信息。尽管如此,还是要在考虑网站、APP所处的行业后再斟酌是否要采用这样大胆的设计解决方案。每次的修改,都应把转化率放在首位。只要使用恰当,简约的风格加上整洁的3D插画,可以让一个网站看起来很专业、新颖。
2. 故事叙事(Storytelling)及滚动触发动画

围绕数字体验讲述精彩故事的能力仍将是最流行的趋势之一。排版设计可以打造出强大的视觉层次感,作为UI设计中非常重要的一环,它在创造优秀的用户体验方面起到了重要作用。
只设计文字的样式还不足以打造最优良的用户体验,还需要优美的文案。样式风格能够吸引用户注意,但故事叙述能让用户与品牌之间产生联系,让用户得到参与感,反过来又能让用户不仅仅只是简单地浏览内容。所以,不要低估写作的力量。
3. AI人工智能
AI人工智能将继续被集成到几乎所有的产品中。不过人工智能未来是否会取代UI设计师还无法定论,相反,AI的数据收集能力能使我们的工作受益匪浅,并减少工作负担。一个很常见的例子是,当用户注册一个应用后,必须选择感兴趣的标签,比如苹果音乐的流派选择。谷歌邮件Gmail可以设置AI智能回复,生成准确的回复以节省用户的时间。大家可能已经注意到,那些用来了解用户需求而设计的冗长、有时甚至是枯燥的新用户指引界面,随着被机器学习取代,出现的频率越来越低。产品将根据用户的行为了解更多的用户,这将有助于创造更好的个性化用户体验,最终促成更高的转化率。此外,UI设计师将能够专注于提供更流畅的体验,而不是设计成百上千的新用户指引界面。

4. 增强现实AR
在2021年,网页设计的趋势可能跳出条条框框的限制。忘记仅停留在屏幕层面的UI,相反,我们应该强调互动,让人感觉这些互动发生在现实世界的环境中。

谷歌和苹果已经推出了自己的AR开发平台ARCore和AEKit,将物理世界和数字世界融合在一起。
AR UI有以下几种实现方式:
- 与物体相关的,现实中存在着可以发生交互的物体;
- 固定在屏幕空间,用户必须以特定的方式固定摄像头;
- 与真实世界相关,利用周围的空间展开互动
设计师该时刻准备好学习新的工具。苹果在AR方面的投资,除了头戴式设备,还有苹果眼镜。所以,身为UI设计师,应开始利用AR UI套件来扩展知识,仔细考虑AR体验的背景和功能。设计AR界面和3D元素的能力在未来几年将成为一项非常有用的技能。
5. 虚拟现实VR
2020年是虚拟现实VR取得大进展的一年。鉴于VR为用户带来的感受,我们可以称之为“体验式互联网”。VR头戴式设备给游戏观众带来了刺激的体验。但笔者认为明年VR不会带来更多收益,但可能会为其他行业带来一些机遇,例如居家隔离期间,针对教育行业的互动式教学。

UI设计师们应该留意这方面的机会。同时要注意,并不是所有用户都会有VR设备,所以要考虑混合平台的解决方案。
6. 线上会议之年
线上通讯工具在2020年有了巨大的突破。考虑到目前的全球形势,从设计的角度来看,这个领域还有很多探索的可能。

比如,重新打造一个复杂的通讯产品,设计一个更干净,更轻巧的版本,以避免网络延迟和断线的可能。传统枯燥的聊天界面已经有了许多创新的突破,由于2020年很多人都是在家办公,如果有更多的应用能够保证在线视频通话更流畅,那就太好了。比如RingCentral允许用户整合Slack等其他应用,直接从第三方平台进行线上通话。此外在隐私功能方面,一旦某人把手离开键盘就会自动静音或者锁定键盘,这样孩子或宠物就不会在这段时间内不小心打字或删除一些东西,这些都是很简单的细节,但在用户体验上将带来优质的提升。
7. 可用性
可用性已经成为新的UI趋势。Google宣布在2021年将推出三个新的用户体验指标来衡量网站的加载速度、交互性和视觉稳定性,这三者被统称为Core Web Vitals。用户体验审计(UX audit)是一种行之有效的方法,可以识别产品的可用性缺陷,提高产品的在线表现。这可能也是为什么如今UI的工作趋势从漂亮、好看,转向到更直观和用户友好的设计。
UI设计师要注意让网络对所有人都有高度的可用性。通过创造一些独特的东西,让用户感受到品牌的独特性是件好事,但这一点并不适用于每一个网站、APP。如果你是一个创意机构,或者你想以个人身份展示一个作品集、推广展厅,那么设计大量创新、惊喜的元素将会是个很好的策略;但是如果你有一个电子商务平台,却把主导航栏隐藏在一个陌生的图标下,放在页面的非常规部分,这可能不是最好的主意。
UI设计师需要区分网站的类型,即使客户发来参考的案例上有很多非常规的结构和大量的动画,也不代表可以应用到他们的企业网站上。这也要求了UI设计师在使用一些当下很流行的元素时,要时刻牢记产品的可用性。
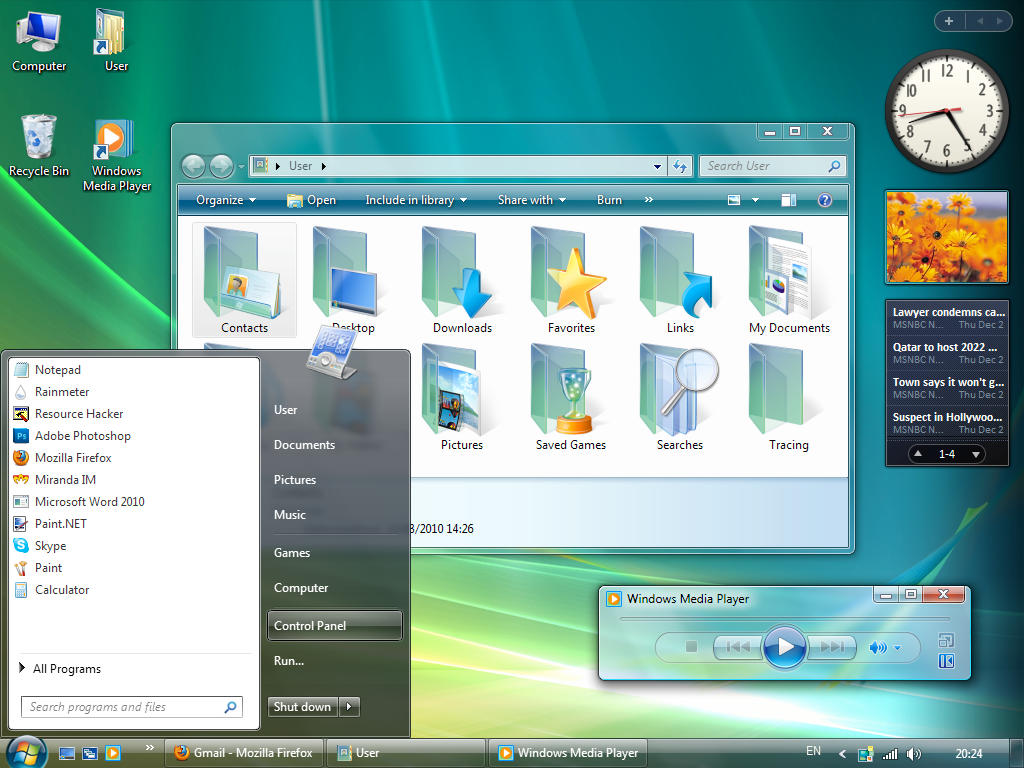
8. 玻璃拟物化设计
你可能在Windows Vista或ios 7上看到过这种风格,但这种类似毛玻璃的效果似乎将在2021年成为新的流行趋势。

虽然新拟物设计在Dribbble上仍相当吸引眼球,但由于很多原因,包括可访问性差,使得玻璃拟物化设计又流行了起来。
这些看起来像玻璃的半透明元素在界面上提供了一个明确的层次结构。这些效果通过模拟深度,帮助用户区分屏幕前、后的内容。
此外,macOS Big Sur也将实现这种风格。
9. 3D将是UI中最闪耀的存在
3D已经出现了好几年了,但2021年将是它大放异彩的时候。幸运的是,我们生活在这样一个技术高速发展的时代——半导体生产的快速改进和软件优化,使得低端设备也足以实时处理复杂的视觉效果。因此,动画3D用户界面的应用将不再是一个难题。

2021年,诸如logos、插图和文本等元素也将在网页上蓬勃发展,并帮助用户分辨出可以互动的部分。Adobe xd引入了一个新的功能,被称为三维变换,可以为设计添加一个全新的视角。正如他们所描述的: “三维变换允许物体在三维空间中被操纵,产生倾斜和旋转,以及改变画布上物体的深度。”简单地说,设计师在创造概念时能够跳出传统的X轴和Y轴来思考,这也为AR或VR体验的设计开启了一扇新的大门。
10. 品牌系图标利用
很多著名公司的标志和图标都经历过巨大的变化,但人们对此并不满意。为什么?因为这些logo本应作为图标,让大众熟悉、熟知,而不是盲目追逐潮流,迎合一些光鲜亮丽的设计。

这些图标有不同的用途。比起一个新鲜和相似的外观,更应该有明显的区别度。打个比方,谷歌以前的G图标,Facebook的Messenger,Instagram的图标…用户每天要点击无数次这些图标,久而久之他们能在一秒之内认出某个具体的品牌。这恰恰说明了可访问性应该优先于漂亮的UI。
图标需要能够帮助用户更快地识别一个动作、一个命令或一个特定的状态,而不是让他们更难找到想要的东西。因此,UI设计师需要注意如何在未来设计图标和logo。
11. 油墨扩张弥补字体风格
在新的排版相关的趋势上,油墨扩张弥补字体(Ink trap)的使用似乎是最近的一大流行。

油墨扩张是为小尺寸印刷设计的一种字体特征,即将字体角落处移除一部分,留出空缺(如上图),使得在印刷时油墨自然扩散而恰好将这些部分填补上,避免了油墨过多相互浸润而使得印刷文字边缘模糊不清的情况。虽然油墨扩张是为小尺寸的新闻纸印刷而设计的,但最近常常能看到它被用在完全不同的地方。这些字体的粗体,超大号版本开始出现在网站上,为版式排版增加了更多的特征和魅力。
12. 复古美学
2021年的UI可能会受到90年代的启发。网站设计的其他趋势将采用现代主义艺术运动的特征,例如结构主义或粗野主义。我们必须注意网站的目的,以及希望用户浏览哪些元素。如果要更改UI的风格,应该保证用户访客们在看过之后会乐于接受这种转变。

13. Low-code和No-code平台
Low-code和No-code软件也在蓬勃发展中。这些平台要么只需要少量的代码量(Low-code),要么什么都不需要(No-code)。使用者还是需要具备一定的技术基础,但这类软件、平台毫无疑问使任何人都能够建立、打造自己的网站。
Copyfolio是一个面向个人用户的网站建设工具。利用这个工具,新媒体人可以轻松塑造他们的个人品牌以促进职业发展,而不是在各个网站寻找模板,却只能找到类似、不出彩的模板。这将使得人们在未来更容易建立具有独特性和创造性的网页。
UX/UI设计师需要创造性和创新。尽管总有人渴望拥有独一无二的风格,但是通过平台跟进、了解最新的潮流也是非常重要的。
如果您在UI/UX设计、产品设计、数字化转型方面有疑惑,请与我们联系,我们的数字化专家将非常乐意协助贵公司。
